SVG là gì ? SVG được ứng dụng như thế nào? – Cuongquach.com | SVG không phải là một khái niệm mới, nó đã xuất hiện từ cuối những năm 90 của thế kỷ trước. Tuy nhiên, mãi cho đến năm 2017, SVG mới được biết đến và sử dụng rộng rãi. Vậy, SVG là gì và tại sao SVG lại trở nên hữu ích trong đời sống hiện đại?
1. SVG là gì?
SVG là một định dạng đồ họa vector dựa trên ngôn ngữ đánh dấu XML và được sử dụng để hiển thị nhiều loại đồ họa trên Web và các nền tảng khác.

Nhìn bên ngoài, các file SVG không khác gì một file văn bản đơn giản, bao gồm các dòng, đường cong, hình dáng, màu sắc và ký tự. SVG dễ dàng đọc được bằng mắt thường, cũng dễ hiểu và dễ sửa đổi nên mã SVG có thể được thao tác thông qua CSS hoặc JavaScript. Điều này mang lại lợi thế linh hoạt mà bạn không thể tìm thấy ở các định dạng truyền thống (PNG, GIF, JPG).
SVG được thiết kế theo đúng chuẩn W3C, nên tương thích với nhiều ngôn ngữ và công nghệ mở như JavaScript, DOM, CSS và HTML. Điều này cũng đồng nghĩa với việc, miễn W3C vẫn là chuẩn mực website toàn cầu, thì SVG vẫn sẽ tiếp tục là tiêu chuẩn cho đồ họa vector trong trình duyệt.
Tuy nhiên, giá trị thực sự của SVG ở chỗ, nó giải quyết được nhiều vấn đề khó chịu nhất trong việc phát triển website hiện đại. Vậy tại sao nên dùng SVG trong thiết kế?
- Khả năng mở rộng và đáp ứng
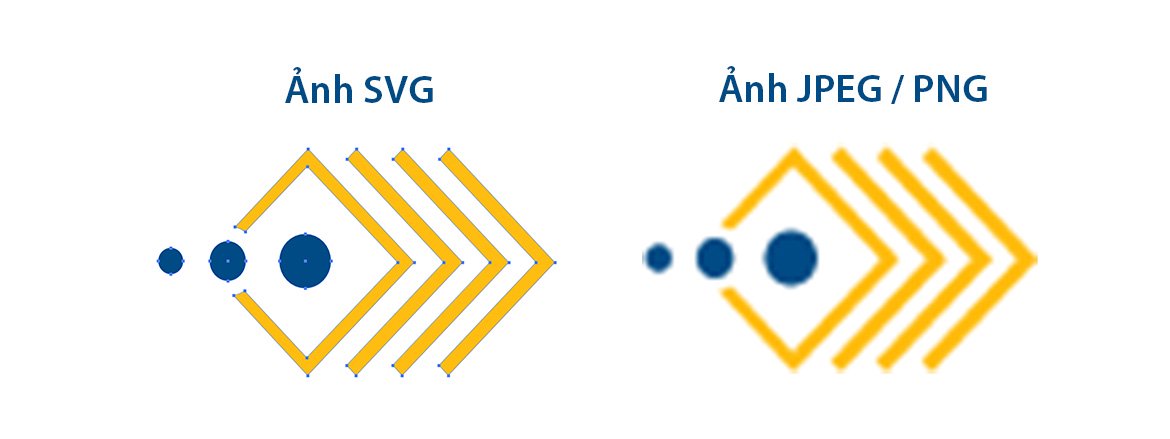
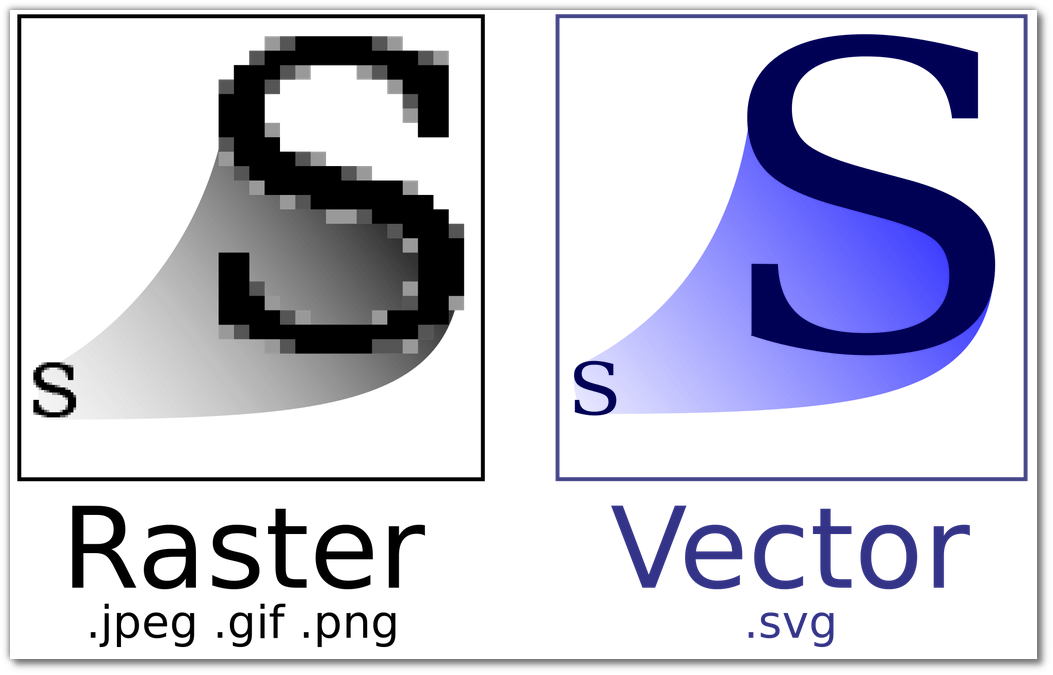
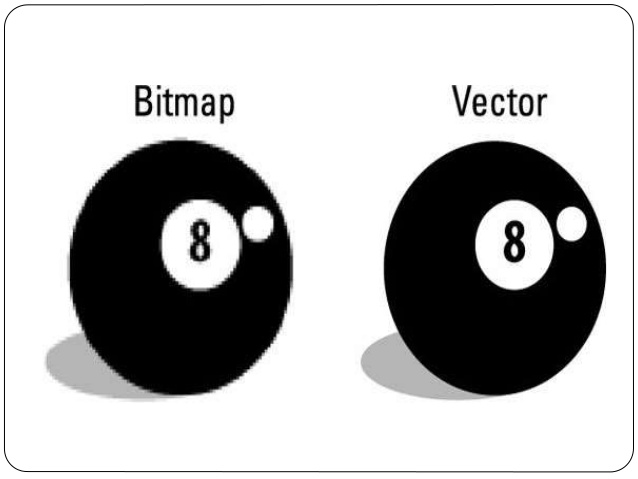
Thay vì dùng lưới pixel, SVG sử dụng hình dạng, số và tọa độ để hiển thị đồ họa trong trình duyệt, hoạt động độc lập với độ phân giải và có thể mở rộng vô hạn.

Ngược lại, các định dạng dựa trên raster như GIF, JPG và PNG có kích thước cố định, khiến chúng bị pixel hóa khi phóng to/thu nhỏ. Mặc dù nhiều kỹ thuật hình ảnh hiện đại được phát triển để tăng cường cho đồ họa pixel, chúng vẫn không cạnh tranh được với khả năng mở rộng vô hạn của SVG.
- Khả năng lập trình và tương tác
SVG cho phép chỉnh sửa dễ dàng. Tất cả các loại hình động và thuộc tính đều thêm được vào bản vẽ thông qua CSS hoặc JavaScript.
- Khả năng tiếp cận
Các file SVG có định dạng văn bản có thể được tìm kiếm và lập chỉ mục (index), giúp bạn đọc được bằng trình đọc màn hình, công cụ tìm kiếm và các thiết bị khác.
- Hiệu suất
Một trong những yếu tố quan trọng nhất ảnh hưởng đến hiệu suất website là kích thước các tệp được sử dụng trên đó. Đồ họa SVG thường có kích thước tệp nhỏ hơn so với “người anh em” đồ họa raster của nó.

2. Khi nào thì nên dùng SVG?
SVG có rất nhiều ứng dụng trong thực tế nhưng không phải mọi trường hợp đều nên dùng định dạng này. Dưới đây là một số ứng dụng quan trọng của SVG.
- Biểu đồ và hình minh hoạ thông thường
Bất kỳ bản vẽ thông thường nào có thể được tạo ra bằng bút mực và bút chì đều rất thích hợp với định dạng SVG.
- Logo và biểu tượng

Logo và biểu tượng thường có chung yêu cầu là đồ hoạ rõ ràng và sắc nét ở mọi kích thước. Định dạng SVG chắc chắn là ứng cử viên sáng giá nhất cho loại đồ hoạ này.
- Ảnh động
Một ưu điểm của SVG là tất cả element và attribute của các element đó đều có thể animate. Hơn nữa, SVG cũng có thể tương tác với CSS Animation, cũng như SMIL Animation của chính nó để tạo ảnh động.
- Tính tương tác (Biểu đồ, Đồ thị, Infographic, Bản đồ)
SVG có thể được sử dụng để vẽ và cập nhật dữ liệu một cách linh hoạt dựa trên hoạt động của người dùng hoặc một số sự kiện.
- Hiệu ứng đặc biệt
Nhiều hiệu ứng có thể đạt được độ sống động cao nhờ sử dụng SVG, bao gồm cả shape morphing và các hiệu ứng gooey khác nhau.
- Thiết kế giao diện và ứng dụng
SVG cho phép người dùng thỏa sức sáng tạo mọi giao diện để sử dụng với HTML5, các ứng dụng web và Internet (RIA).
Và nhiều ứng dụng khác nữa…

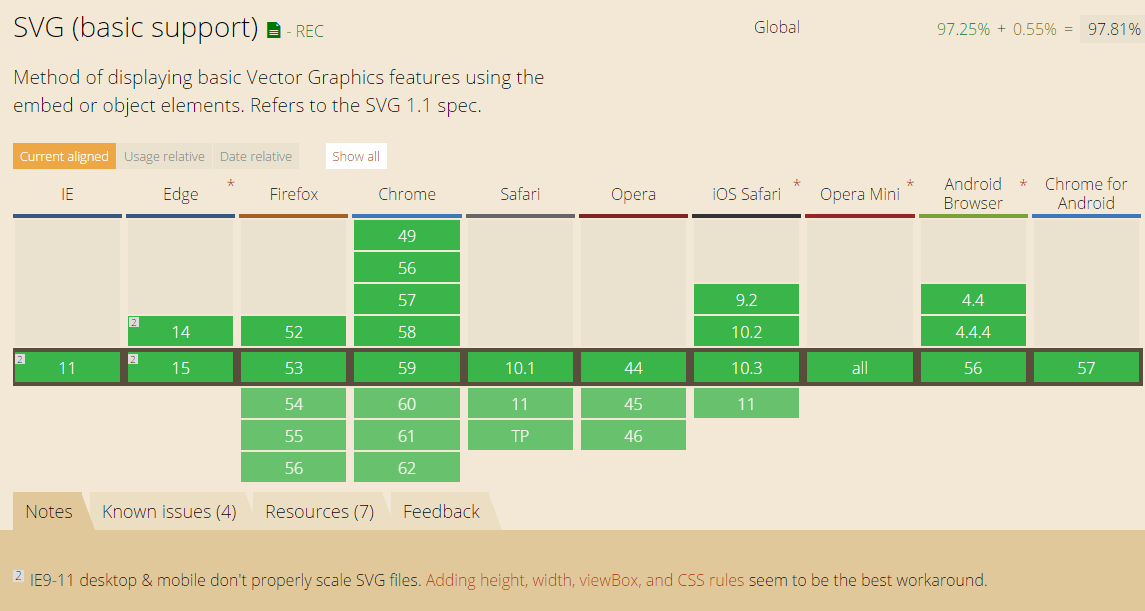
Như bạn có thể thấy, SVG được ứng dụng trong rất nhiều trường hợp. Hơn nữa, hiện nay, hầu hết các trình duyệt đều hỗ trợ tốt định dạng SVG, nên mọi người có thể sử dụng thoải mái mà không cần phải băn khoăn gì nữa.
Nguồn: https://cuongquach.com/









![[HTML] Bảng kí tự đặc biệt trong HTML](https://cuongquach.com/wp-content/uploads/2017/08/bang-ki-tu-dac-biet-trong-html-218x150.jpg)







