Jenkins: Thay đổi giao diện Jenkins UI với theme material | Hẳn khi bạn đóng vai trò DevOps quản trị Jenkins sẽ có lúc bạn cảm thấy buồn tẻ với cái giao diện chán òm của Jenkins từ fonts chữ, icons,… ôi thôi thật là cổ lổ sĩ. Vậy hôm nay mình sẽ chỉ cho các bạn cách làm mới giao diện Jenkins UI với phong cách material .
Có thể bạn cũng quan tâm chủ đề khác
– Jenkins: Quản lý cài đặt Jenkins Plugin cơ bản
– Ebook Jenkins Continuous Integration Cookbook
– Hướng dẫn reset mật khẩu user Jenkins Admin
– Hướng dẫn cài đặt Jenkins trên CentOS 7
– Ebook Jenkins The Definitive Guide
Contents
Giao diện Jenkins UI theme material
Nguồn của file css dùng để thay đổi giao diện Jenkins UI bạn có thể tham khảo tại đây: http://afonsof.com/jenkins-material-theme/
Với file css được tác giả phát triển có các đặc điểm thú vị sau :
- Font chữ/icon dạng flat
- Highlight cú pháp và shell block đẹp hơn
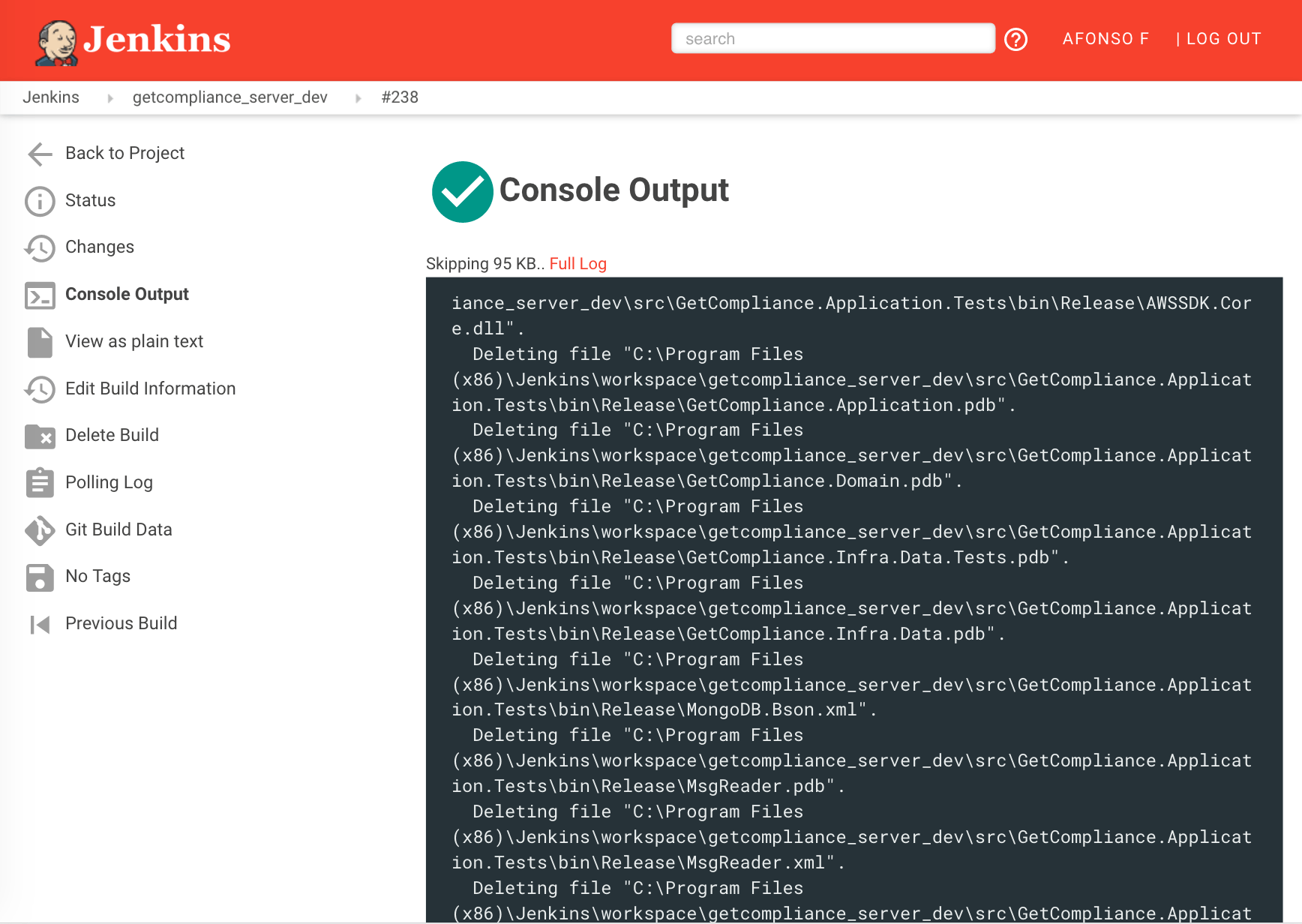
- Highlight console output đẹp hơn
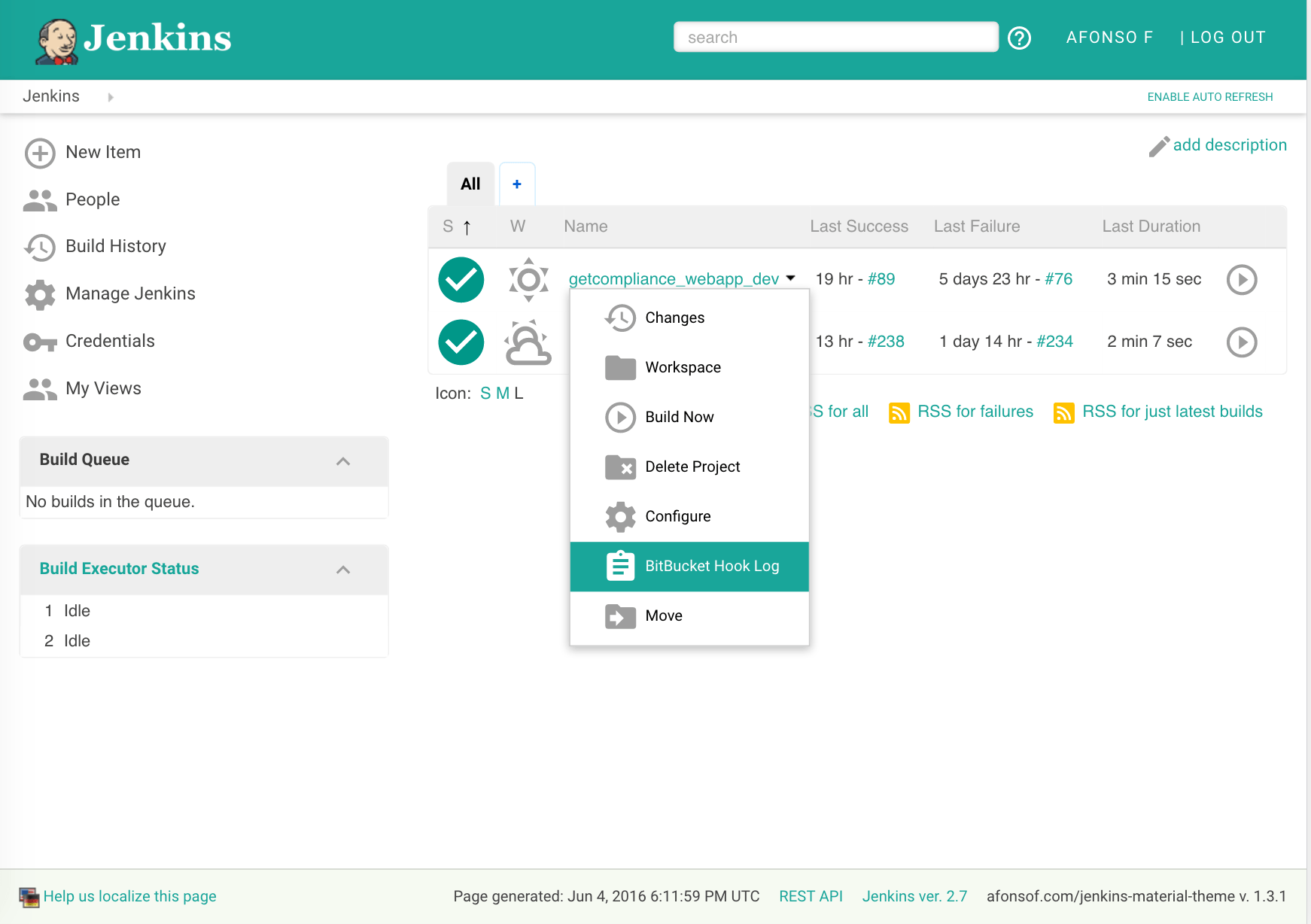
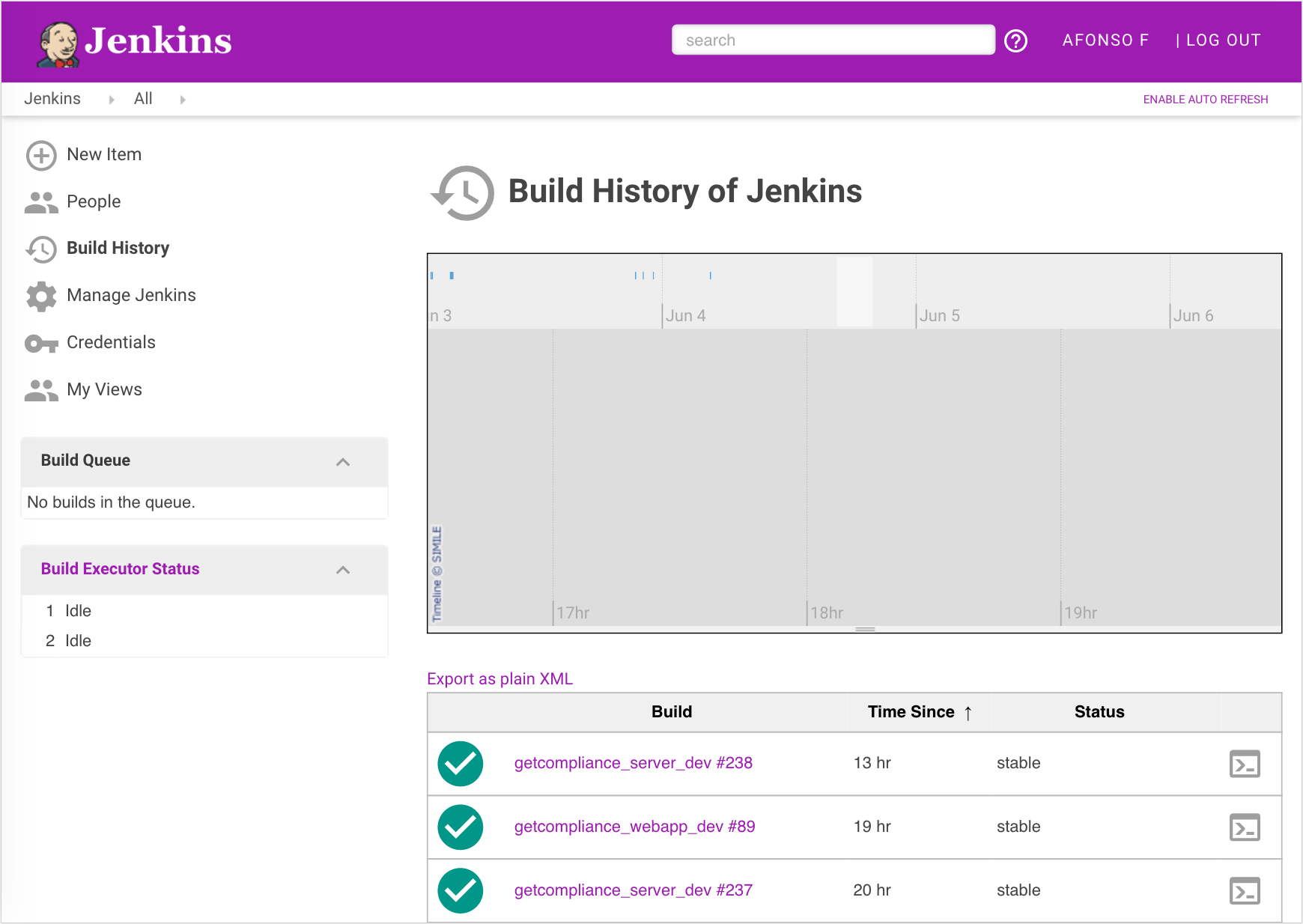
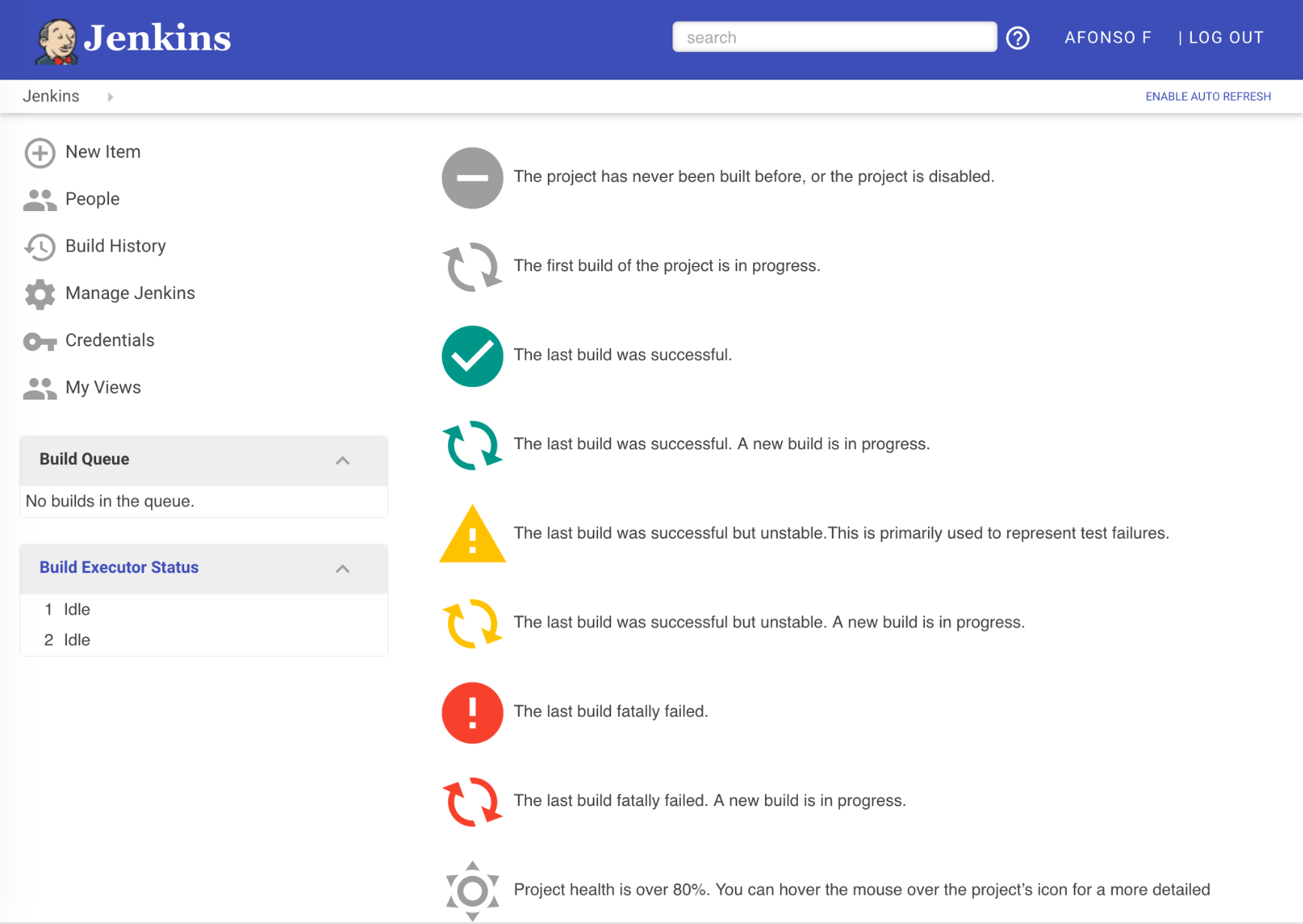
Một số hình ảnh giao diện tuỳ biến được cả màu từ tác giả




Các bước thay đổi giao diện Jenkins UI theme material
1. Sử dụng CSS external link
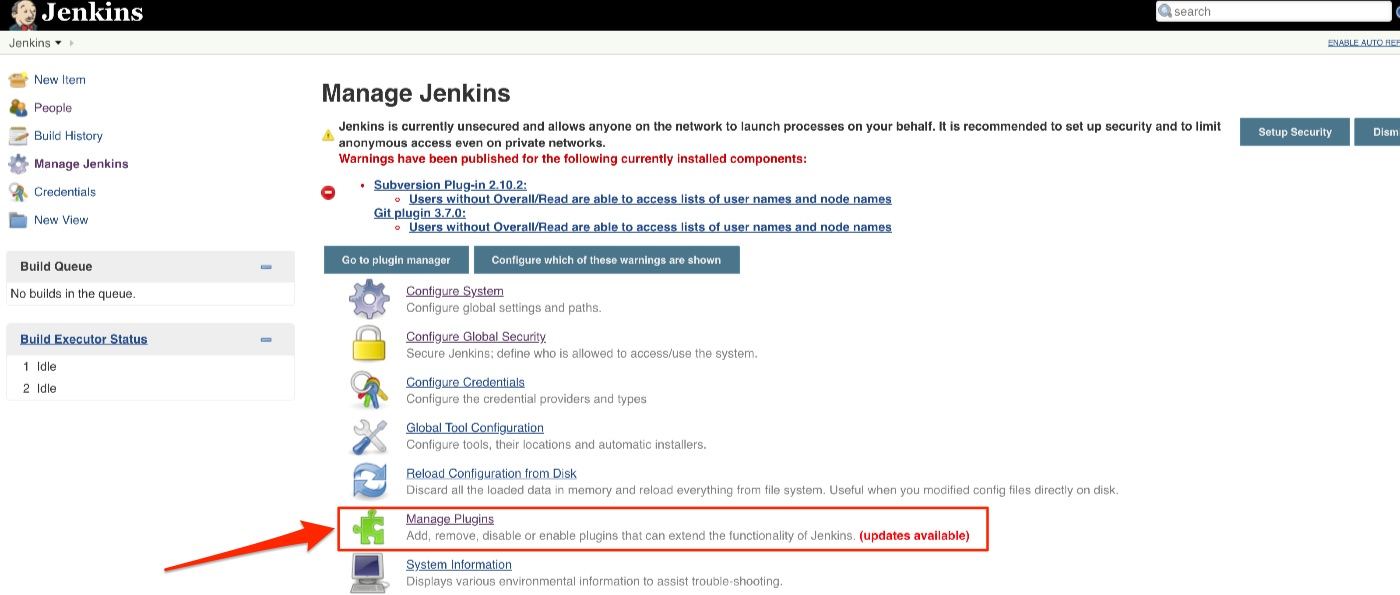
Bước 1: vào “Manage Jenkins” > “Manage Plugins”.
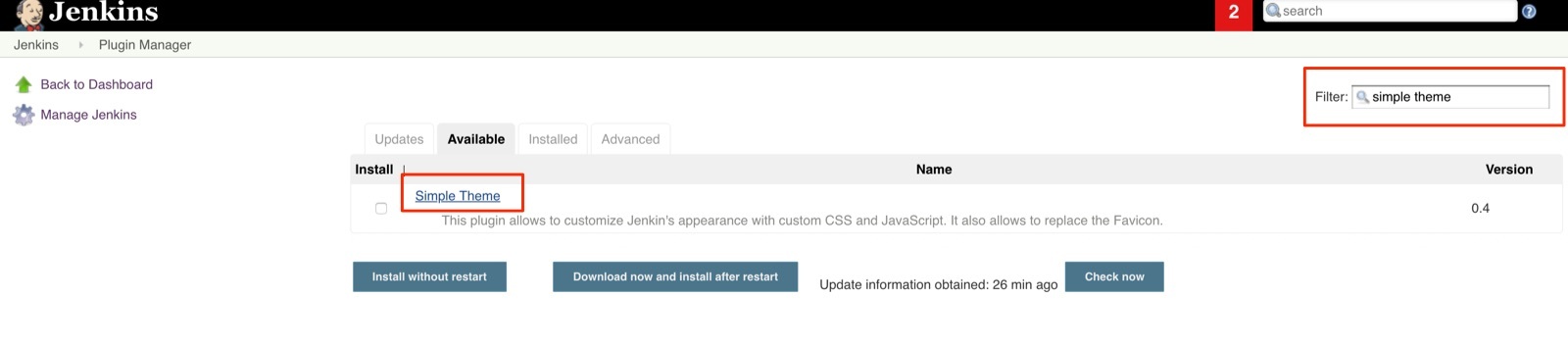
– Click tab “Avaiable” và search plugin “simple theme” (Plugin này sẽ giúp bạn tinh chỉnh css của Jenkins). Chọn “Download now and install after restart“.
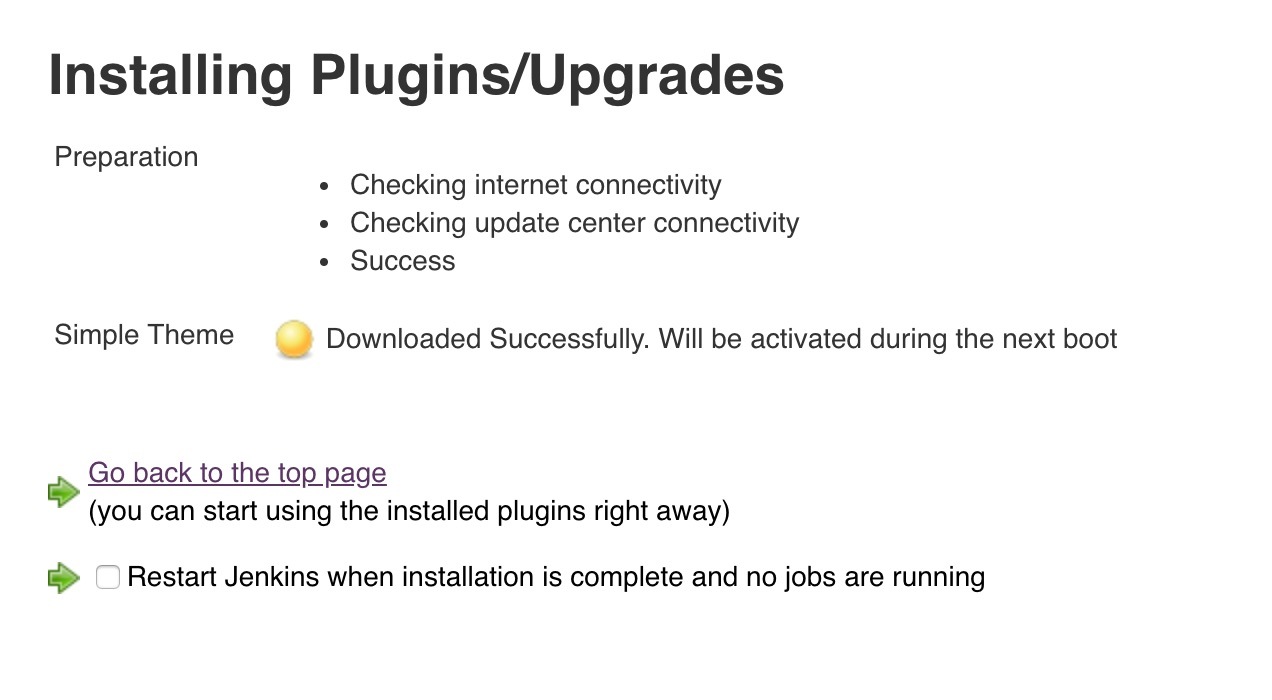
Bước 2: hãy cài đặt “simple theme”.
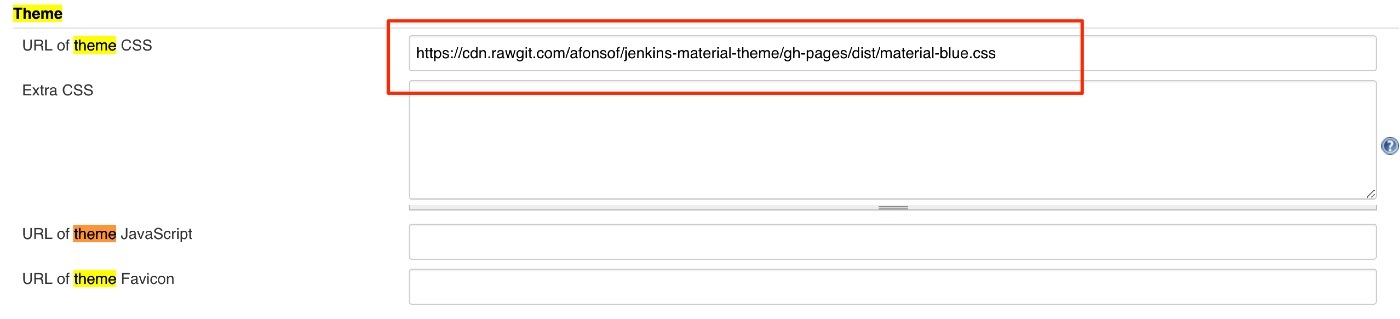
Bước 3: quay trở lại vào phần “Manage Jenkins” > “Configure System”. Tìm đến phần cấu hình Theme và dòng form input “URL for theme CSS” . Copy paste đường dẫn file css của bên Host ngoài từ chính chủ cung cấp vào form input, sau đó save lại.
https://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-blue.css
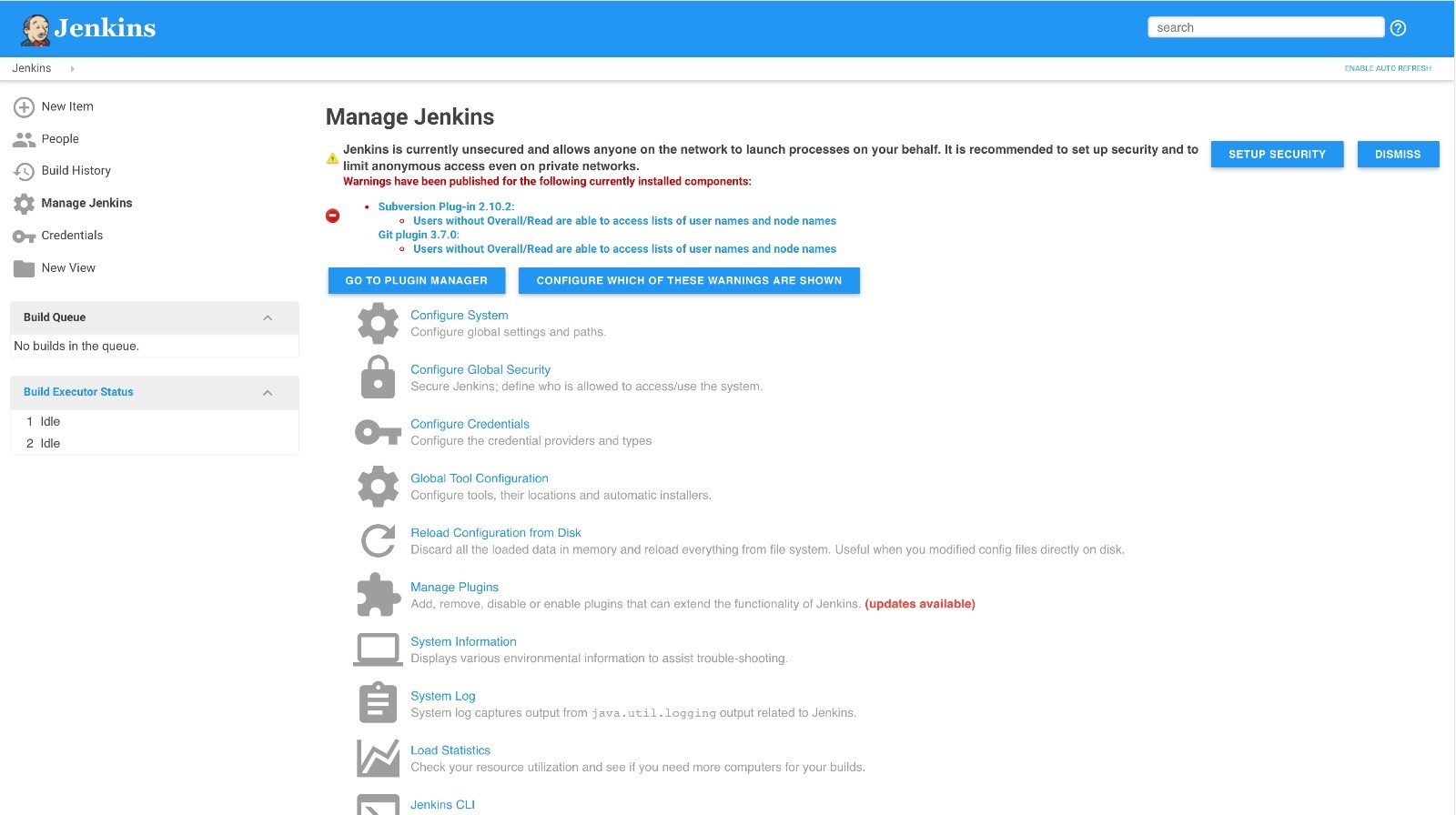
 Sau khi bạn save lại, thì bạn sẽ thấy giao diện Jenkins được thay đổi ngay lập tức. Khá thú vị phải không nào.
Sau khi bạn save lại, thì bạn sẽ thấy giao diện Jenkins được thay đổi ngay lập tức. Khá thú vị phải không nào.
 2.Sử dụng CSS local link
2.Sử dụng CSS local link
Với cách trên thì bạn sẽ sử dụng file css bên ngoài và phụ thuộc khá nhiều vào sự thay đổi của người phát triển/cung cấp file css. Nhìn chung không hay lắm , vì vậy mà ở phần kế tiếp ta sẽ tìm cách upload file css lên hệ thống local Jenkins và sử dụng nó.
Bước 1: Login ssh vào hệ thống Jenkins server. Di chuyển vào thư mục $HOME của Jenkins, ví dụ $HOME của Jenkins bên mình là : /var/lib/jenkins/
# cd /var/lib/jenkins/
– Tạo một folder tên là ‘layout’ trong folder userContent .
# cd userContent # mkdir layout
– Sau đó download file css của nhà phát triển và đổi tên thành ‘style.css’.
# wget https://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-blue.css -O style.css
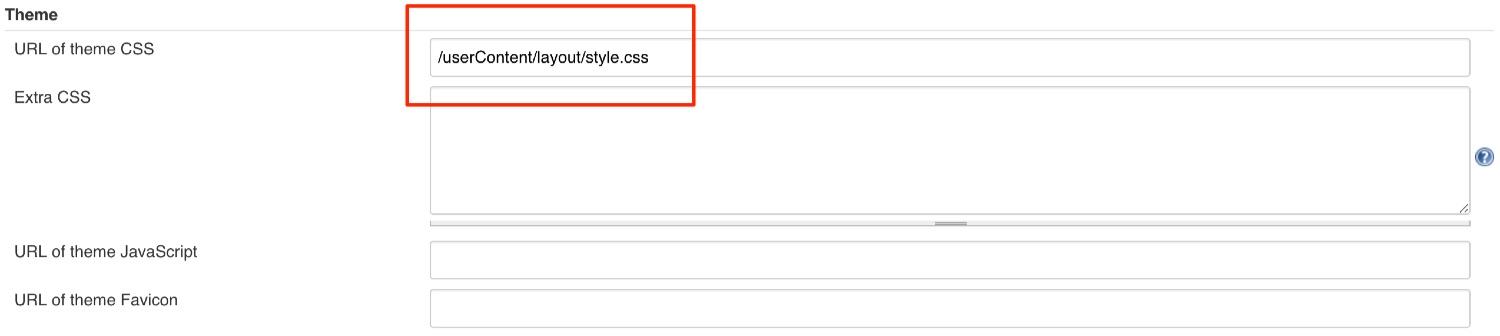
Bước 2: Quay trở lại vào phần “Manage Jenkins” > “Configure System”. Tìm đến phần cấu hình Theme và dòng form input “URL for theme CSS” . Copy paste đường dẫn file style.css localhost nằm trên Jenkins server vào input form, sau đó save lại.
/userContent/layout/style.css

Sau khi bạn save lại, thì bạn sẽ thấy giao diện Jenkins được thay đổi ngay lập tức.
Tổng kết
Vậy là bạn đã biết cách thay đổi giao diện cơ bản của Jenkins với theme material do tác giả khác phát triển phải không nào. Hy vọng nội dung này khiến bạn thích thú và thưởng thức giao diện mới của chương trình nổi tiếng CI/CD Jenkins nhé.
Nguồn: https://cuongquach.com/


















![[Ebook] Programming with Python – Download PDF programming with python cover](https://cuongquach.com/wp-content/uploads/2017/02/programming-with-python-cover-140x140.png)
![[Ebook] Mastering Zabbix 2nd Edition – Download PDF mastering-zabbix-2nd-edition-cover-pdf](https://cuongquach.com/wp-content/uploads/2017/03/mastering-zabbix-2nd-edition-cover-pdf-140x140.png)


