Kiểm tra tốc độ truy cập hay kiểm tra hiệu suất website là một trong những yếu tố quan trọng để trang web đó có thể thành công hay không ?! Tại sao ư? Việc tải nhanh hơn đối với trang web ảnh hưởng khá nhiều đến thứ hạng SEO trên công cụ tìm kiếm, tỉ lệ thoát trang giảm, người dùng ở lại với website lâu hơn, trải nghiệm người dùng tốt hơn và rất nhiều lợi ích khác đến từ việc tốc độ load trang web nhanh.
Đơn giản dễ hiểu là dù website bạn có bài viết hay và phong phú, keyword từ khoá tốt chăng nữa thì liệu bạn có muốn đọc 1 bài viết mà phải mất 5-7s để tải xong nội dung bài viết. Tất nhiên là không rồi, trừ khi bạn cần phải đọc được bài viết đó.
Vậy liệu có công cụ online nào giúp chúng ta phân tích tự động các thành phần ảnh hưởng đến tốc độ tải trang hay không ? Cuongquach.com sẽ đưa ra danh sách top 4 công cụ website miễn phí sau để đánh giá hiệu suất website nhé :
- WebPageTest
- GTmetrix
- Pingdom Speed Test
- Google PageSpeed Insights
Sau đây là một số thành phần mà các công cụ kiểm tra hiệu suất website online sẽ đánh giá và đưa ra kết quả:
- Tìm dung lượng hình ảnh lớn nhất ảnh hưởng tốc độ tải.
- Kiểm tra phân tích tổng thời gian tải 1 trang, dung lượng html của trang và số lượng request cần để tạo nên giao diện trang web.
- Kiểm tra thời gian TTFB (Time to First Byte).
- Kiểm tra tốc độ render của trình duyệt với trang web được cung cấp.
- Kiểm tra tốc độ truy cập từ các vị trí địa lý khác nhau trên thế giới.
- Phân tích các thành phần HTTP Header.
- Phân tích xem trang web có bị tình trạng JavaScript hoặc CSS nào đó làm chậm quá trình render trang không (render blocking).
Contents
1. WebPageTest
Trang chủ: https://www.webpagetest.org/
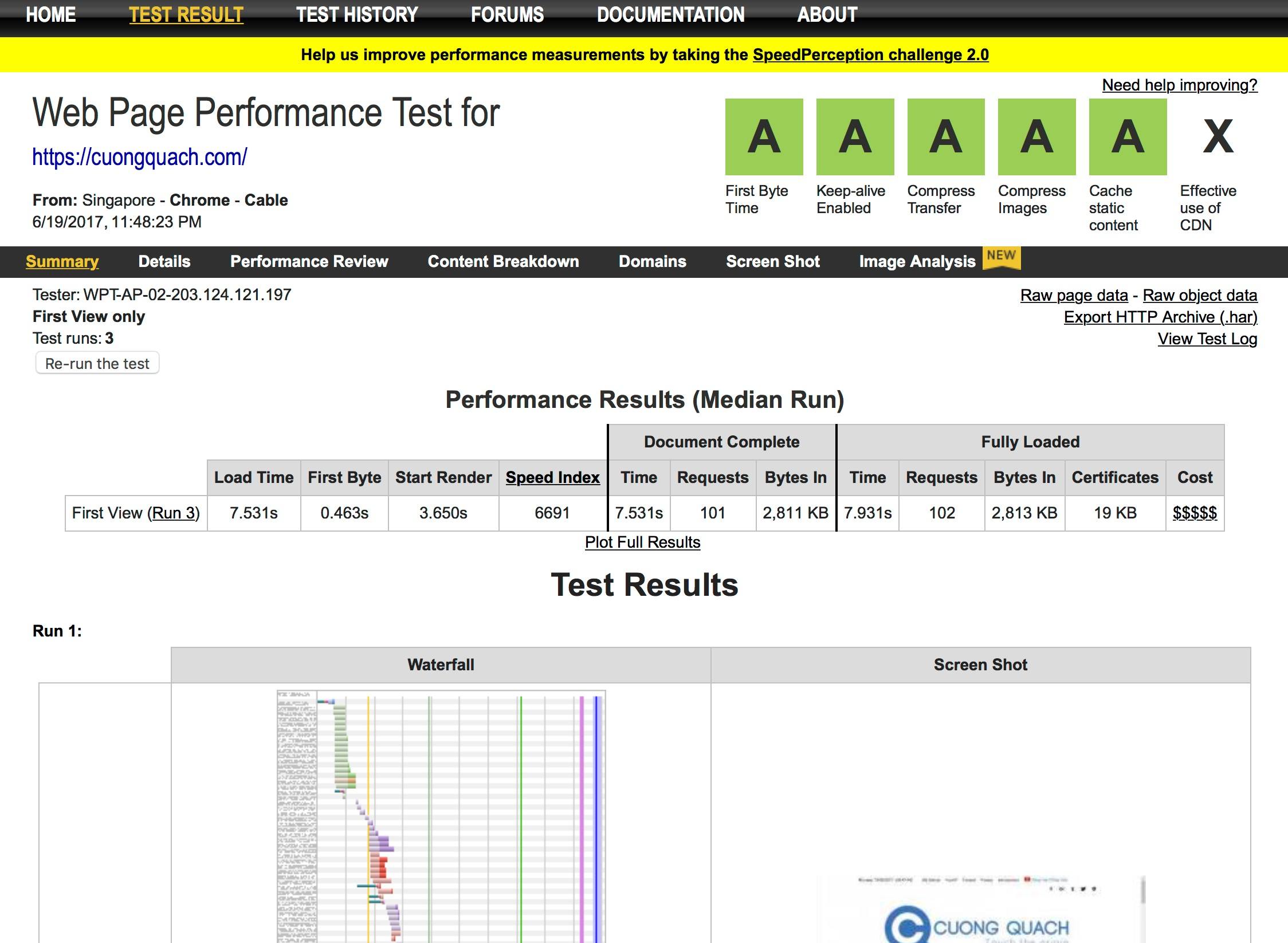
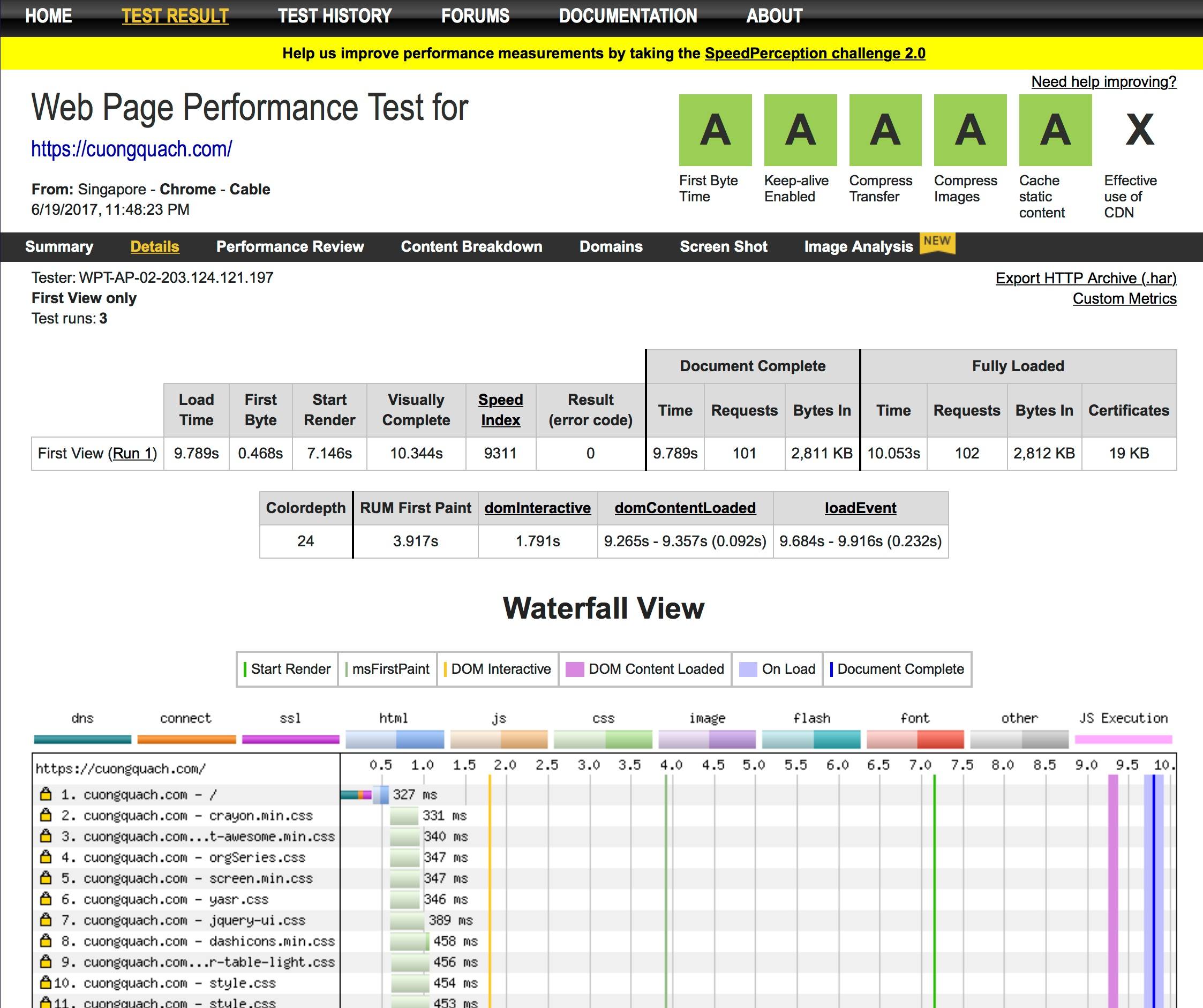
WebPageTest có thể coi là một trong những công cụ online mạnh mẽ nhất khi cung cấp đến 40 vị trí địa lý trên thế giới để kiểm tra tốc độ truy cập. Bên cạnh đó còn cung cấp hơn 25 môi trường giả lập các trình duyệt web khác nhau kể cả điện thoại. WebPageTest báo cáo kết quả phân tích với 6 phần được phân chia thành các tab khác nhau như : tóm tắt, chi tiết, hiệu suất đánh giá, hình ảnh được chụp lại và nội dung website được phân tách ra để phân tích.
WebPageTest cũng cung cấp 1 cách thức khá hay khi thực hiện phân tích 1 trang web. Đó là khi bạn kiểm tra xong lần 1, bạn có thể kiểm tra lại lần nữa cùng nội dung link trang web bạn đã xem (kiểm tra) trước đó. Điều này giúp loại trừ thời gian hoạt động dò tìm DNS Lookup để phân giải tên miền sang IP ở lần kiểm tra thứ 2. WebPageTest có khá nhiều tính năng nâng cao như quay video trình duyệt quá trình phân tích, tắt javascript phía trang web được phân tích, bỏ qua việc xác nhận chứng chỉ SSL nếu trang web cung cấp SSL không hợp lệ hoặc giả thông tin User-Agent trên gói tin HTTP Header khi gửi request.
Một số hình ảnh về WebPageTest và kết quả phân tích :



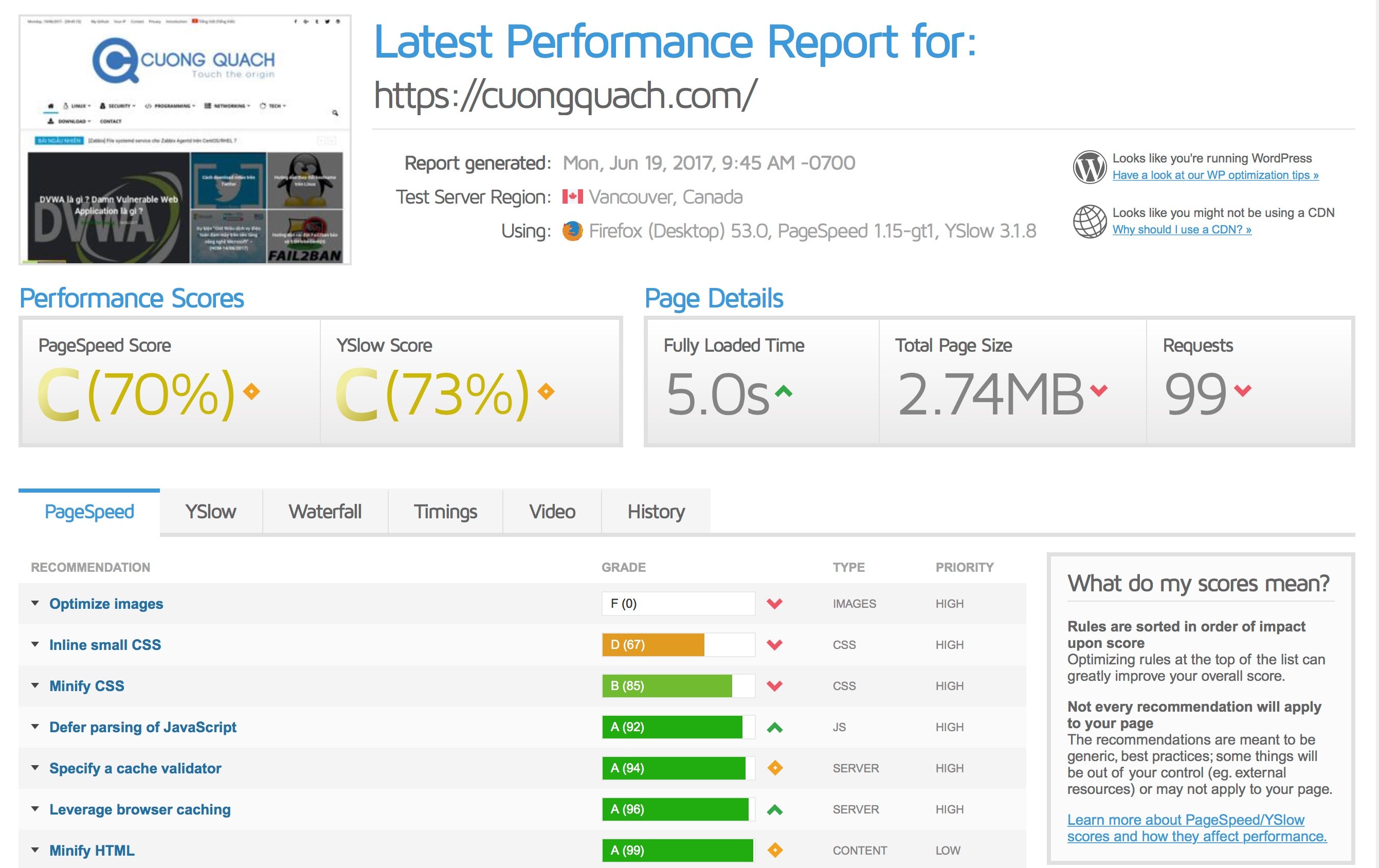
2. GTmetrix
Trang chủ : https://gtmetrix.com/
GTmetrix đi sâu vào chi tiết khi kiểm tra cả chỉ số PageSpeed và YSlow (23 bộ rule của Yahoo), đánh giá và đưa ra kết luận thang điểm cho trang web của bạn từ F đến A. Các báo cáo được chia thành 5 phần khác nhau bao gồm : PageSpeed, YSlow, biểu đồ waterfall, video và lịch sử phân tích.
Với tài khoản đăng ký miễn phí, bạn có thể kiểm tra kết nối truy cập từ bảy vị trí địa lý khác nhau đến hệ thống website của bạn. Họ cũng cho phép bạn chọn trình duyệt giả lập như “Chrome” và “Firefox“. Bên cạnh đó, bạn có thể kiểm tra và so sánh hiệu suất của trang với các loại kết nối giả lập khác nhau (như mạng internet cáp đồng, cáp quang hoặc dial-up) để xem nó ảnh hưởng như thế nào đến việc tải trang của bạn. Các tính năng nâng cao khác bao gồm phát lại video phân tích, cũng có thể chạy chương trình Adblock Plus nếu website bạn có gắn nhiều quảng cáo. Khi ấy với việc quảng cáo trên link website bạn cung cấp bị vô hiệu, bạn có thể thấy chúng ảnh hưởng như thế nào đến việc tải trang web của bạn.
Lưu ý: bạn nên tạo một tài khoản miễn phí khi đó bạn có thể nhận được các tùy chọn bổ sung như những điều đã đề cập ở trên.
Một số hình ảnh về Gtmetrix và kết quả phân tích :


3. Pingdom Speed Test
Trang chủ tool: https://tools.pingdom.com
Pingdom là một trong những website cung cấp công cụ kiểm tra hiệu suất của 1 trang web cực kì phổ biến. Khi bạn sử dụng Pingdom, các bản báo cáo về thông số sẽ được phân chia thành các phần khác nhau bao gồm cả các nội dung quan trọng như : biểu đồ phân tích waterfall, thang điểm hiệu suất, phân tích đánh giá trang và lịch sử phân tích website.
Quá trình và kết quả phân tích trang web sẽ cung cấp nội dung tổng quan tuyệt vời với các thông tin bổ sung như phân tích kích thước của 1 trang HTML, kích thước hình ảnh, javascript, css,.. ; số lượng request phải thực hiện để có thể hoàn tất render hiển thị trang web,.. Như vậy sau khi có kết quả của phân tích tốc độ tải cùng thông tin chi tiết về hiệu suất, Pingdom sẽ đưa ra các đề xuất để bạn cải thiện hiệu năng cho website.
Pingdom cho phép bạn đo tốc độ truy cập từ vài địa điểm khác nhau trên thế giới (khá ít) như :
- Dallas, Texa – Mĩ
- Melbournce – Úc
- San Jose, California – Mĩ
- Stockholm – Thuỵ Điển
Dưới đây là là một vài hình ảnh khi Pingdom kiểm tra và xuất báo cáo phân tích các yếu tố ảnh hưởng hiệu suất của trang web :

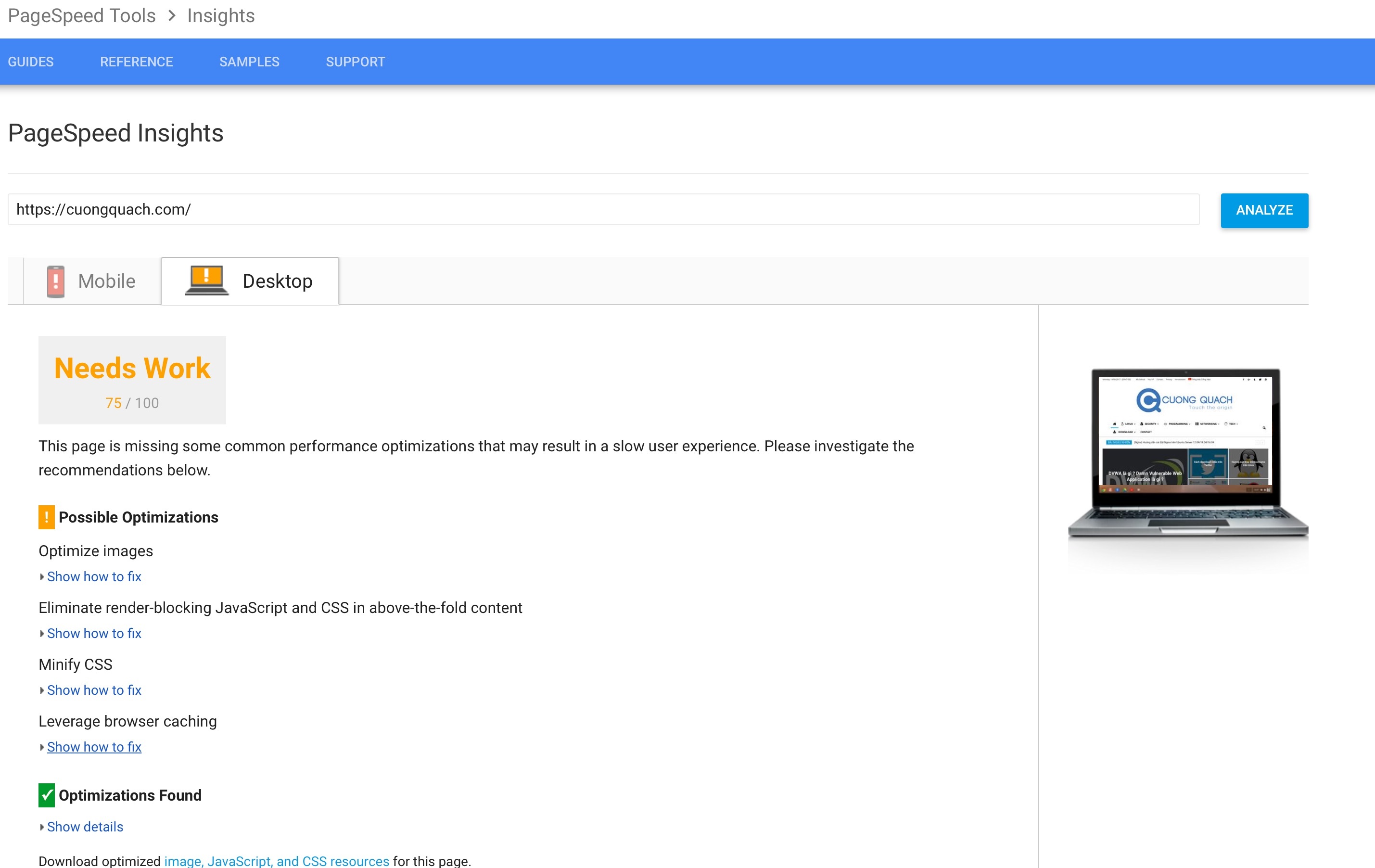
4. Google PageSpeed Insights
Trang chủ: https://developers.google.com/speed/pagespeed/insights/
Google PageSpeed Insights là công cụ rất có tiếng của Google. Nó đem đến khả năng kiểm tra tốc độ trang web và xếp hạng trang web của bạn theo tỷ lệ từ 1 đến 100. Điểm số cao trong thang điểm chứng tỏ website của đã được tối ưu hoá tốt dựa trên các tiêu chí của Pagespeed. Thông thường nếu website hoặc link url web của bạn đạt điểm số trên 85 là khá tốt và ổn rồi đấy. PageSpeed cung cấp cho bạn các báo cáo cho cả phiên bản kết nối giả lập tới trang web từ máy tính để bàn (desktop) hoặc thiết bị di động (mobile) của trang web của bạn. Đặc biệt bạn có thể xem các đề xuất cho việc cải thiện hiệu suất website được cung cấp bởi PageSpee như bạn cần giảm thiểu số lượng CSS hoặc tối ưu hóa dung lượng hình ảnh của bạn.
Một số hình ảnh về Google PageSpeed Insights và kết quả phân tích :


Một số plugin hỗ trợ kiểm tra hiệu suất
Sau đây là một số plugin Chrome extension mà bạn có thể sử dụng để kiểm tra tốc độ của website. Với những plugin này bạn dễ dàng sử dụng chúng ngay trên trình duyệt của bạn.
- Page load time chrome extension
- Page Load Time
- Performance-Analyser
- LoadFocus Load Testing
- YSlow
Tổng kết
Sau khi bạn đã tham khảo danh sách top 4 công cụ online cho phép bạn phân tích hiệu suất của website. Bạn có thể lựa chọn và sử dụng chúng để đánh giá lại các thành phần nào mà website bạn nên cải thiện để tăng tốc website. Cám ơn các bạn đã theo dõi bài viết.
Quách Chí Cường (Theo VINADATA.VN)












