Chào các bạn, cùng tiếp tục Serie Học CSS Căn Bản nhé. Ở bài viết này chúng ta sẽ tìm hiểu về các thuộc tính trong CSS được sử dụng để định dạng text (văn bản) khi hiển thị trên website. Đây cũng là một trong những nội dung về thuộc tính cơ bản khá quan trọng của CSS. Bài viết này sẽ liệt kê tóm gọn 5 thuộc tính CSS dùng cho định dạng văn bản phổ biến nhất bao gồm :
- color: thêm màu chữ.
- text-decoration: trang trí văn bản.
- text-indent: thêm khoảng trống trước văn bản theo chiều ngang trừ trái sang phải.
- text-transform: tùy chỉnh việc hiển thị chữ in hoa.
- text-align: căn lề văn bản.

Contents
1. Chọn màu chữ text với ‘color’
Ta sẽ sử dụng thuộc tính ‘color‘ để quy định màu sắc cho chữ. Trong CSS có 3 cách để biểu diễn màu sắc như sau :
- Tên màu: ví dụ như red (đỏ), xanh dương (blue),..
- Mã màu HEX: #ff0000
- RGB: rgb(255,0,0)
Cú pháp thuộc tính ‘color’
color: red color: #ff0000 Color: rgb(15, 68, 226)
Ví dụ: color
2. Thiết lập chữ in hoa và in thường với ‘text-transform’
Bây giờ bạn có một thẻ văn bản nào đấy, bạn muốn chỉ định thẻ này text sẽ luôn hiển thị in hoa hoặc luôn hiển thị in thường dù ta có gõ văn bản như thế nào. Thì ở đây chúng ta sẽ sử dụng thuộc tính ‘text-transform‘ với các thuộc tính sau :
- uppercase: chuyển đổi in hoa văn bản text
- lowercase: chuyển đổi in thường văn bản text
- capitalize: chỉ chuyển đổi in hoa chữ đầu tiên của từng từ.
- none: không chuyển đổi gì cả (mặc định)

Cú pháp thuộc tính ‘text-transform’
text-transform: uppercase text-transform: lowercase text-transform: capitalize text-transform: none
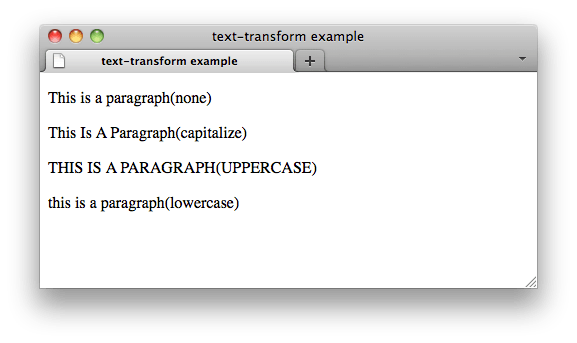
Ví dụ: text-transform
3. Thiết lập vị trí của văn bản text (trái, phải, giữa, đều) với ‘text-align’
Với thuộc tính CSS ‘text-align‘ sẽ giúp bạn hiển thị canh lề văn bản text theo các hướng quy định trên website. Sau đây là 4 giá trị hỗ trợ bởi ‘text-align‘ :
- center : hiển thị text ngay giữa
- left: hiển thị text bên trái
- right: hiển thị text bên phải
- justify : hiển thị text canh đều so với lề phải và lề trái

Cú pháp thuộc tính ‘text-align’
text-align: center text-align: left text-align: right text-align: justify
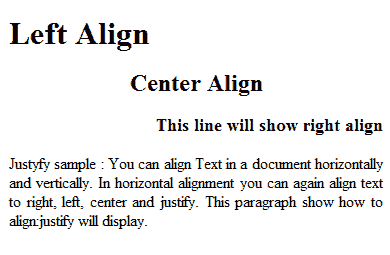
Ví dụ: text-align
4. Trang trí gạch chân, gạch đầu văn bản text với ‘text-decoration’
Thuộc tính ‘text-decoration‘ sẽ hỗ trợ chúng ta trang trí lại vản bản text hiển thị trên website theo một số kiểu gạch tiêu biểu như sau :
- overline: gạch ngang trên văn bản text
- underline: gạch dưới văn bản text
- line-through: gạch ngang chữ text
- none: không có gạch gì cả

Cú pháp thuộc tính ‘text-decoration’
text-decoration: overline text-decoration: underline text-decoration: line-through text-decoration: none
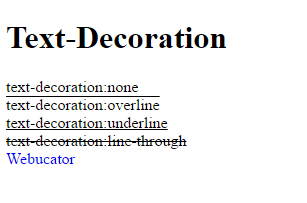
Ví dụ: text-decoration
5. Tạo khoảng trắng bên trái văn bản text với ‘text-indent’
Thuộc tính CSS ‘text-indent‘ này sẽ tạo ra một khoảng trắng bên trái của văn bản (hoặc bên phải của văn bản với các ngôn ngữ hiển thị từ phải sang trái), giá trị của nó là số kèm theo đơn vị đo lường.

Cú pháp sử dụng ‘text-indent’
text-indent: 15px; text-indent: 15%; text-indent: 1.5pt;
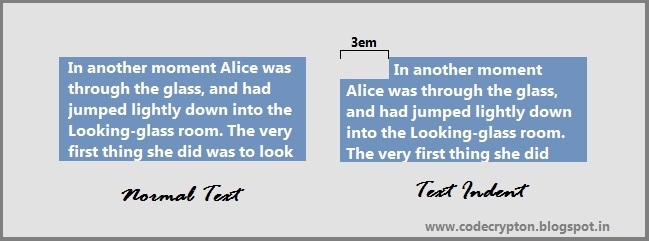
Ví dụ: text-indent
Vậy là chúng ta đã kết thúc bài viết về các thuộc tính định dạng text (văn bản) trong CSS rồi. Tuy còn nhiều thuộc tính khác, nhưng 5 thuộc tính trên là 5 thuộc tính CSS text cơ bản nhất và thường được sử dụng nhiều nhất. Vì vậy nếu bạn cần tìm hiểu về các thuộc tính hỗ trợ khác của CSS cho text thì có thể (Tham khảo thêm: https://www.w3schools.com/css/css_text.asp)
Nguồn: https://cuongquach.com/







![[CSS] Thuộc tính chiều cao (height) và chiều rộng (width) trong CSS thuộc tính chiều cao chiều rộng trong css](https://cuongquach.com/wp-content/uploads/2018/03/thuoc-tinh-chieu-cao-chieu-rong-css-218x150.jpg)






![[CSS] Thuộc tính chiều cao (height) và chiều rộng (width) trong CSS thuộc tính chiều cao chiều rộng trong css](https://cuongquach.com/wp-content/uploads/2018/03/thuoc-tinh-chieu-cao-chieu-rong-css-100x70.jpg)
![[HTML] Bảng kí tự đặc biệt trong HTML](https://cuongquach.com/wp-content/uploads/2017/08/bang-ki-tu-dac-biet-trong-html-100x70.jpg)